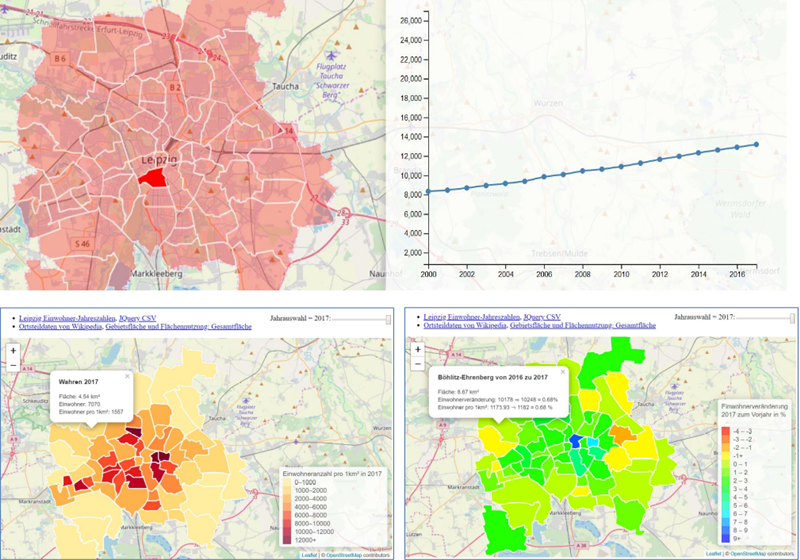
Dieses Projekt ist entstanden für ein Schritt-für-Schritt-Tutorial für das Erstellen von Karten-Anwendungen mit Leaflet.
Jede der enthaltenen HTML-Dateien lässt sich einzeln im Browser öffnen, sie sind aber dazu gedacht im einfachen Text-Editor geöffnet und bearbeitet zu werden, sie enthalten Kommentare und austauschbare Teile, mit denen man den Umgang mit Leaflet lernen kann (nach Speichern der Änderungen sieht man deren Auswirkungen direkt im Browser)
Als Grundage dienen die Shape-Daten und die statistischen Daten des OpenData Portals Leipzig
Die Stadt Leipzig bietet inzwischen selbst ein Dashboard Bevölkerungsentwicklung an.
Erweiterungsideen
- Weitere Redeployments für andere Städte wie bereits für Wuppertal (GitHub / Webseite) und Moers (GitHub / Webseite) geschehen
- Legende generisch aus der Werte-Spanne der errechnen lassen
- Javascript-Code in wiederverwendbare Dateien extrahieren
- Auswahlbox für dynamische Attributauswahl, so dass nicht nur Einwohnerdaten sondern andere Daten anzeigbar sind
- Andere Visualisierungen (z.B. Kuchendiagramm) je nach Attributauswahl
- Radarchart aus Moers-Redeployment mit Auswahl von höchstens 3 Attributen auf einmal und mit Karte in Beziehung setzen
Status des Projektes Einwohner-Daten Leipzig: abgeschlossen